در این مقاله قصد دارم تا شما را با مفاهیم اصلی مهندسی رابط کاربر
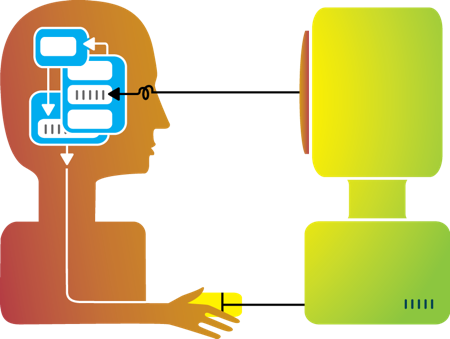
آشنا کنم. اول از همه لازم است تا با مبحث HCI یا ارتباط بین انسان و کامپیوتر آشنا شویم:HCI (human-computer interaction) is the study of how people interact with computers and to what extent computers are or are not developed for successful interaction with human beings.
در HCI یکی از مهمترین مفاهیم Usability یا قابلیت استفاده است که شامل اجزاء زیر است:

- یادگیری: کاربران باید بتوانند راحت کار با سیستم را بیاموزند و یاد بگیرند.
- بهره وری: با بهترین روش بهترین نتیجه را بدست آورد و باعث رضایت کاربر شود.
- به یادسپاری: کاربر به راحتی بتواند به خاطر بسپارد و در برخورد های بعدی نحوه ارتباط را به یاد آورد.
- کاهش نرخ خطا: خطا نه تنها کرش و پیغام خطا در سیستم است بلکه رسیدن به یک وضعیتی که کاربر نداند در کجا قرار گرفته است نیز خطا محسوب می شود و باید تا جای ممکن نرخ خطا کاهش پیدا کند.
- رضایت شخصی: بالابردن رضایت شخصی در حد اعلاء.
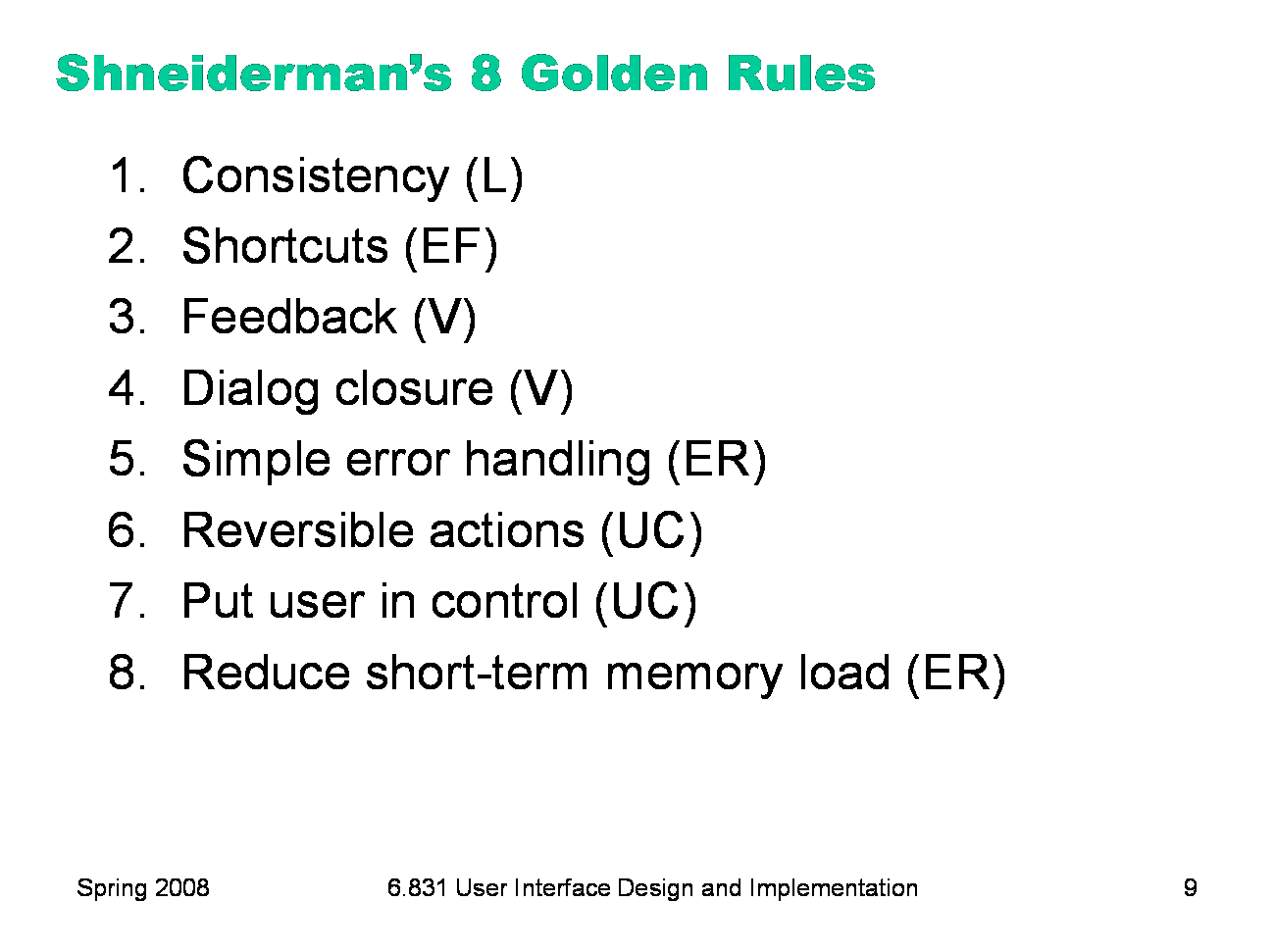
قوانین طلایی اشنایدرمن در طراحی رابط کاربری
قوانین که در زیر مشاهده می کنید به قوانین اشنایدرمن معروفند که اصول کلی برای طراحی UI را بصورت زیر تعریف می کند که ما عوامل یادشده Usability را در تک تک قوانین آن برسی خواهیم کرد.
- یکپارچگی: در تمامی سیستم از یک روش برای نمایش و یا ارتباط کاربر استفاده نماییم. مثلا اگر در یک بخش از برنامه بازگشت توسط دکمه خاصی باشد در تمامی برنامه برای بازگشت از همان روش استفاده نماییم. این قضیه هم باعث یادگیری بهتر می شود، هم بهره وری بالا می رود و هم اینکه بهتر به خاطر کاربر می ماند.
- میانبر: به فکر همه کاربر ها باشید. هم کاربران جدید تازه وارد و هم کاربران حرفه ای. همانگونه که رابط کاربری ما باید بسیار گویا برای کاربران جدید باشد باید کلیدهای میانبری برای کاربران قدیمی بگذاریم تا بعد از مدتی برنامه کسل کننده نشود و بتوانند سریع تر به اهداف خود برسند.
- دادن فیدبک به کاربر: وقتی اتفاقی دارد می افتد کاربر ازآن مطلع کنیم. مثلا کاربر فرم اطلاعات را پر می کند و دکمه ثبت را می زند. وقتی برنامه درحال ارسال اطلاعات به سرور و منتظر بازگشت اطلاعات است باید پیغام لطفاً “منتظر باشید، دستور شما در حال اجرا است!” را به کاربر بدهیم. این باعث می شود رضایت شخصی بالابرود.
- تایید کاربر: وقتی اتفاقات مهمی دارد رخ می دهد حتماً تایید مربوطه را بگیریم. “آیا مایلید تمامی فایل ها حذف شوند؟” و این باعث ایجاد کاهش نرخ خطا و رضایت شخصی بیشتر می شود.
- از خطا جلوگیری کنید: تا جای ممکن جلوی بروز هرگونه خطا را بگیرید. چه خطای سیستمی چه خطایی که ممکن از ناشی استفاده نادرست کاربر از برنامه باشد. مثلا اگر قرار است در جایی فقط عدد وارد شود نوع فیلد ورودی با کنترل کننده عدد بگذارید که فرضاً اگر کاربر در فیلد مربوط به سن “۱۹ سال” را نتواند وارد کند. این قلانون باعث افزایش بهره وری و رضایت شخصی بیشتر می شود.
- امکان بازگشت: دکمه پشیمان شدم را برای اتفاقات مهم بگذاریم تا کاربر بتواند بعد از انجام کاری حساس و در صورت پشیمانی بتواند به وضعیت قبلی برگردد.
- حسن کنترل به کاربر: کاربر همیشه باید حس کنترل روی برنامه داشته باشد نه اینکه برنامه او را کنترل کند. قابلیت شخصی سازی های گوناگون، ابزارهای در دسترس، اطلاع رسانی های کامل و بی نقض باعث افزایش این حس می شود.
- حساب نکردن روی حافظه کوتاه مدت کاربر: باید تمام تلاش خود را در جهت ساده سازی روند انجام دستورات توسط برنامه بکارگیریم تا کاربر به سهولت با برنامه ارتباط برقرار کند. به عنوان مثال اگر قرار است کدفعال سازی را بصورت دستی وارد کند کد ۸ رقمی به او ندهیم و اگر ناچاراً ۸ رقمی است روند وارد کردن آن را اتوماتیک کنیم.
قانون فیتسfitt’s law
Faster to hit larger Targets closer to you than smaller targets further from you
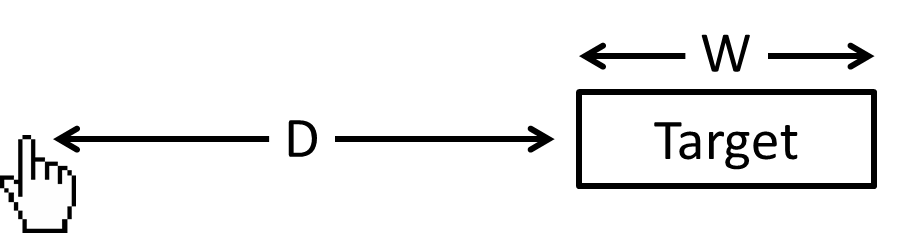
طبق قانون فیتس می توان شاخص سختی دسترسی به یک آیتم در صفحه را بدست آورد که به آن ID می گویند. ID متاثر از اندازه آیتم و فاصله ما تا آن آیتم می باشد. قانون فیتس به ما می گوید که انتخاب هدف بزرگتر که در نزدیک ماست سریع تر از انتخاب هدف کوچی است که در دور دست می باشد. البته شاید به نظر برسد که ایشان چشم بسته غیب گفته اند، لکن خواهید دید که همین امر بدیهی وقتی فرموله شود چقدر می تواند مفید واقع گردد.
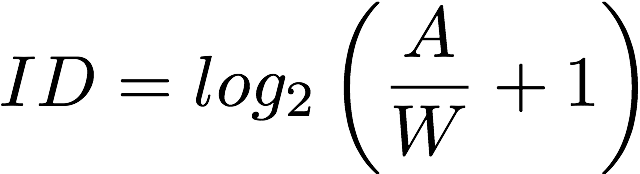
 قانون فیتس بصورت زیر است. A همان فاصله یا d می باشد. طبق این قانون درجه سختی با اندازه ( عرض) آیتم رابطه معکوس و با فاصله مان تا آن رابطه مستقیمی دارد. هرچه درجه سختی (ID) بیشتر باشد دسترسی به آن آیتم سخت تر خواهد بود.
قانون فیتس بصورت زیر است. A همان فاصله یا d می باشد. طبق این قانون درجه سختی با اندازه ( عرض) آیتم رابطه معکوس و با فاصله مان تا آن رابطه مستقیمی دارد. هرچه درجه سختی (ID) بیشتر باشد دسترسی به آن آیتم سخت تر خواهد بود.

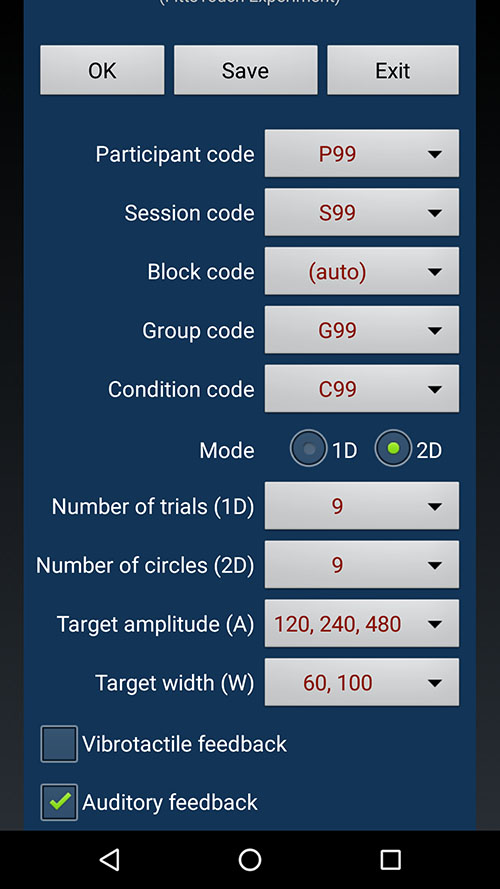
البته در کاربر نیازی به استفاده از فرمول نداریم بلکه باید بتوانیم این قانون را درست پیاده سازی کنیم. یعنی باید تعادلی بین سایز آیتم ها و فاصله بین آنها پیدا کنیم که بهینه باشد. در فاصله های بسیار دور اندازه بزرگ خیلی تاثیری ندارد و در فاصله های خیلی نزدیک آیتم ها، اندازه کوچک آن نیز انتخاب را بسیار سخت می کند. آزمایشی در اینجا قرار دادم تا با نصب آن برروی گوشی بتوانید بصورت عملی متوجه این قضیه شوید. فایل را از اینجا دانلود کنید. این فایل را توسط Fiddler تست کردم و امن است. می توانید از تنظیمات زیر استفاده کنید و یا با تنظیمات دلخواه آزمایش کنید:
 نتیجه نهایی به این صورت تفسیر کنید:
نتیجه نهایی به این صورت تفسیر کنید:
ID = Index of difficulty
A | d = distance
W = width of object
MT = Movement time to hit Target
TP = throughput توان عملیاتی
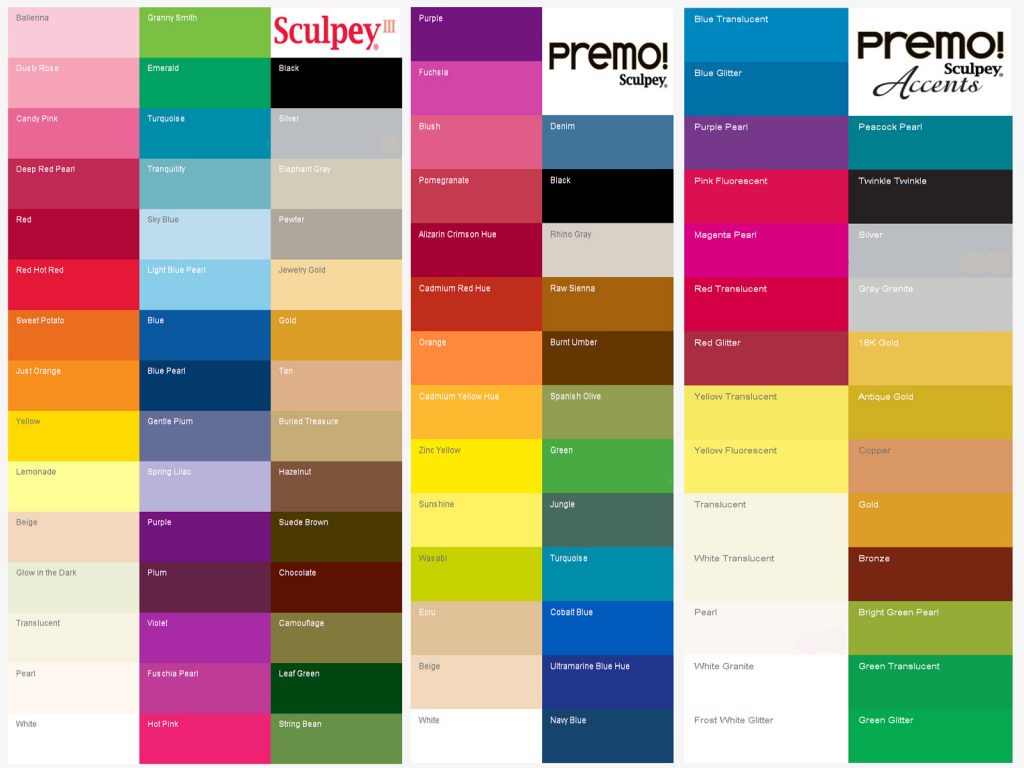
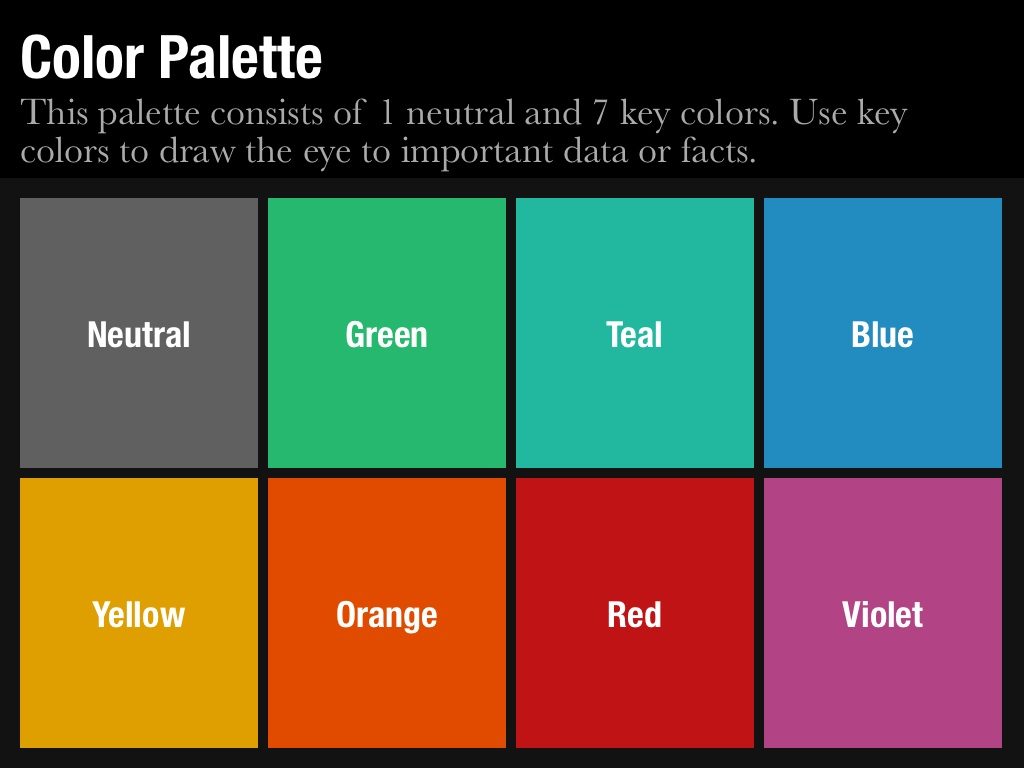
نتایج برایتان جذاب بود، نه؟ علاوه بر فاصله و اندازه ایتم تعداد آیتم ها نیز در زمان انتخاب تاثیر گذار هستند. هرچه تعداد آیتمی که جهت انتخاب موجودند بیشتر باشند زمان تصمیم گیری و در نتیجه انخاب نیز بیشتر می شود. به عنوان مثال فرض کنید می خواهیم یک پلت رنگی به کاربر بدهیم جهت انتخاب رنگ برای آیتم خاصی. دو پلت زیر قابل قبول هستند. اما زمان انتخاب بین آنها چندین برابر می باشد.

انتخاب بین رنگ های بالا برایتان ساده تر است یا انتخاب از پلت رنگی زیر:

کاربران چگونه گوشی خود را دردست می گیرند
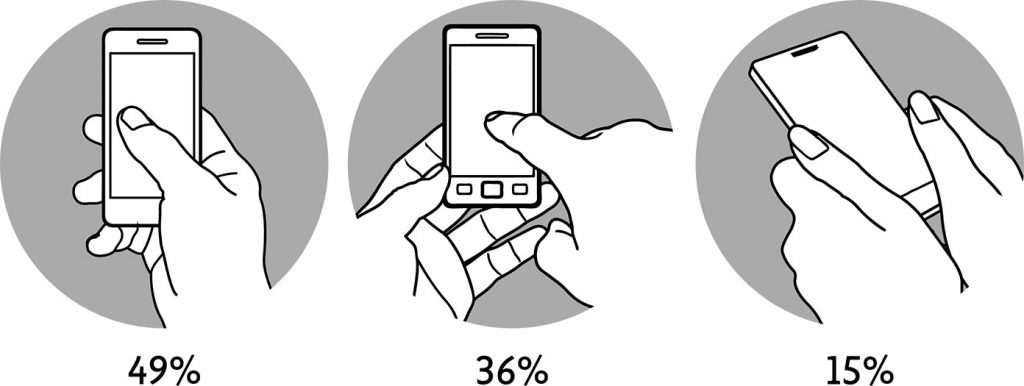
حال می خواهیم رابط کاربری را با دید تخصصی تر موبایل مورد برسی قرار دهیم و با توجه به اطلاعات بدست آمده از نحوه دست گرفتن گوشی و راحتی کاربر، مکان و نقاط مناسب جهت قرار دادن آیتم ها را کشف کنیم! اول باید ببینیم اکثر کاربران گوشی را چگونه در دست می گیرند. سپس نقاط مناسب برای قرار دادن آیتم ها کدامند؟

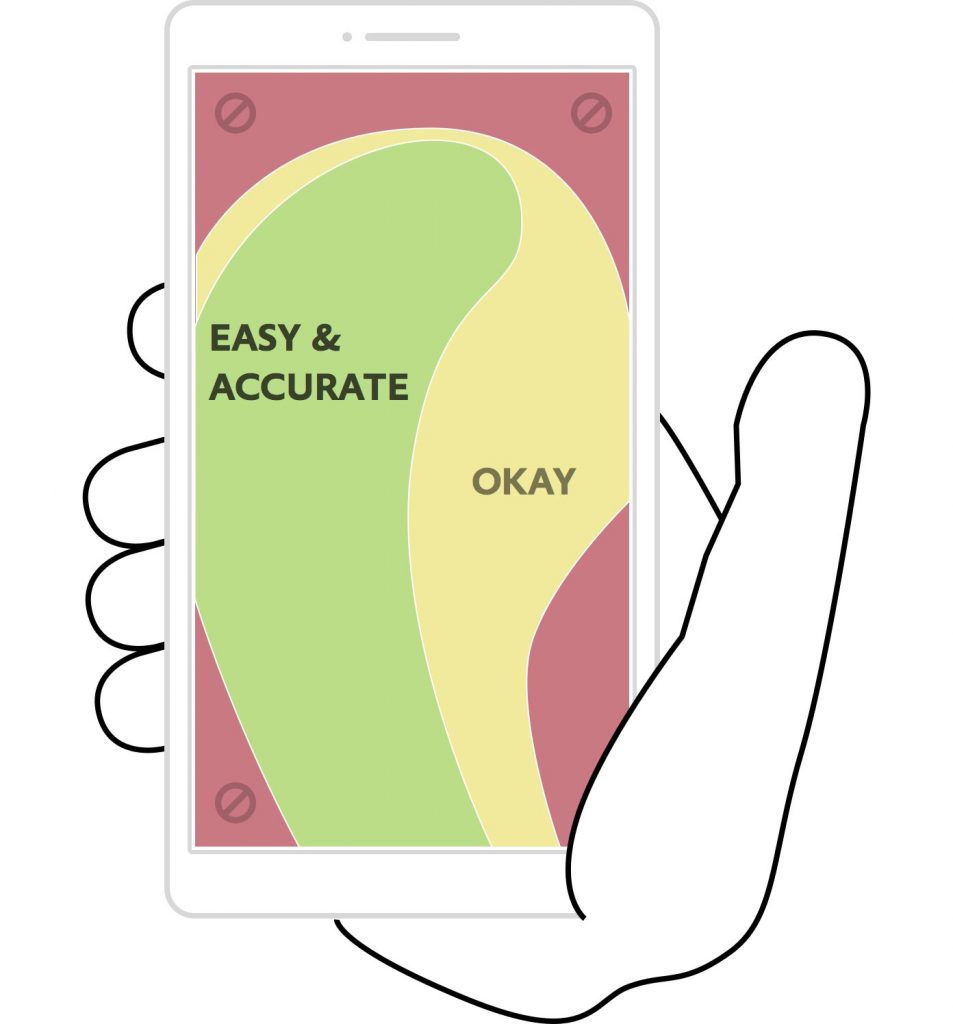
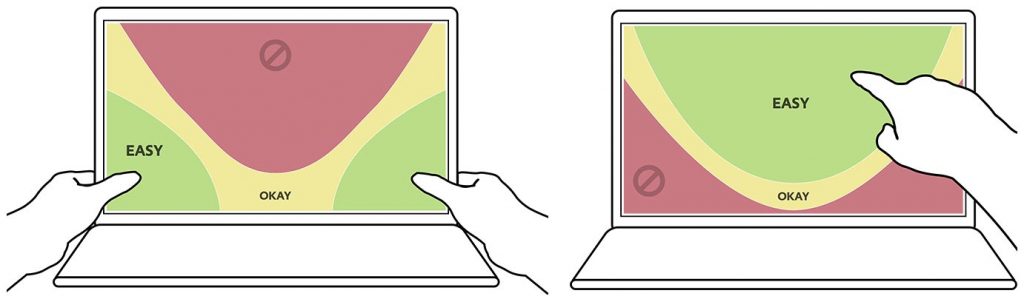
همانطور که ملاحظه می کنید بیشتر آمار ما برای کاربران راست دست است. زیرا آنها بیشترین سهم کاربران ما را تشکیل می دهند. حال با توجه به نحوه در دست گرفتن نقاط صفحه را باتوجه به راحتی دسترسی به سه قسمت Easy و OK و forbidden تقسیم می کنیم که به ترتیب به رنگ های سبز و زرد و قرمز می باشد. آیتم های پرکاربرد که زیاد لمس می شوند باید در بخش Easy قرار گیرد. آیتم هایی که خیلی پر استفاده نیستند در OK و یا Forbidden قرار گیرند. حتی المقدور نباید آیتم ها را در ناحیه قرمز قرار داد، زیرا لمس کردن آنها بسیار سخت است. البته گاهی پیش می آید که آیتم کم کاربردی را در این بخش قرار دهیم. مثلا آیکون تنظیمات اگر قرار است در صفحه اول قرار گیرد با توجه به ارجاعات کم به آن ( شاید روزی یک بار یا کمتر) بهتر است در ناحیه قرمز قرار گیرد. مثلا گوشه بالا سمت چپ.
امیدوارم بعد از دیدن تصاویر آتی متوجه سیاست های UI در اپ های معروف و موفق خواهید شد و که احتمالا برایتان جذاب خواهد بود.
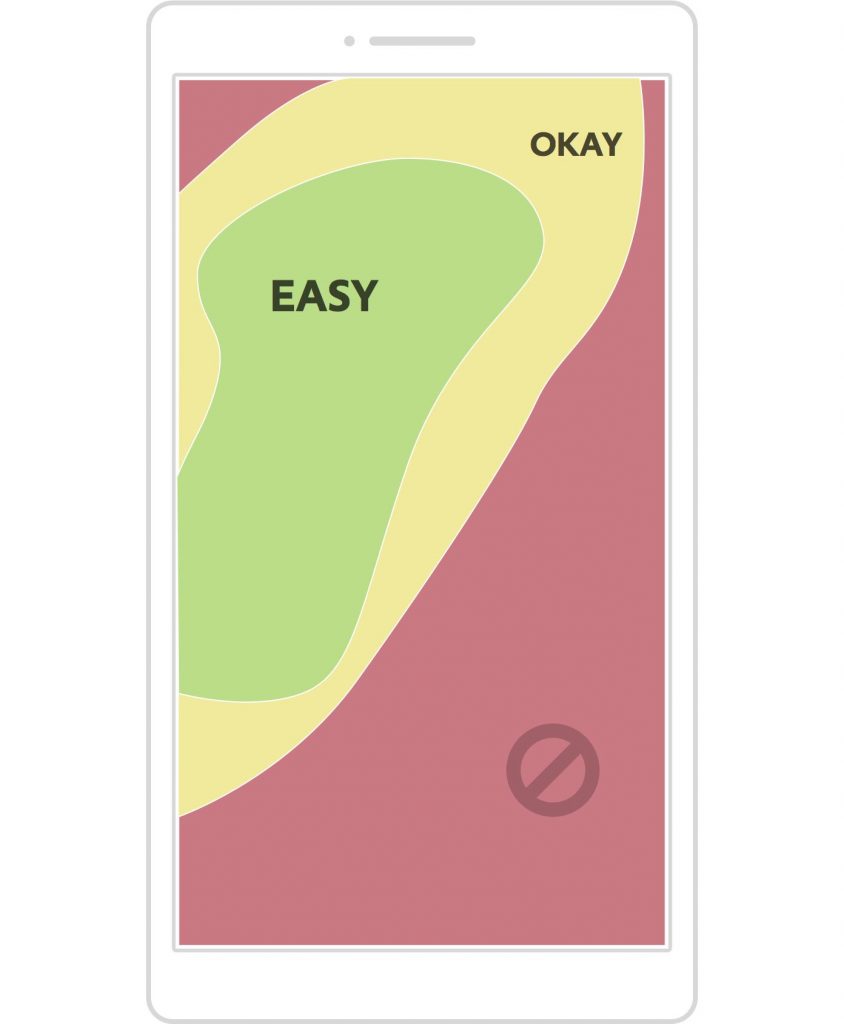
 و این آمار برا چپ دست ها بصورت زیر است:
و این آمار برا چپ دست ها بصورت زیر است:

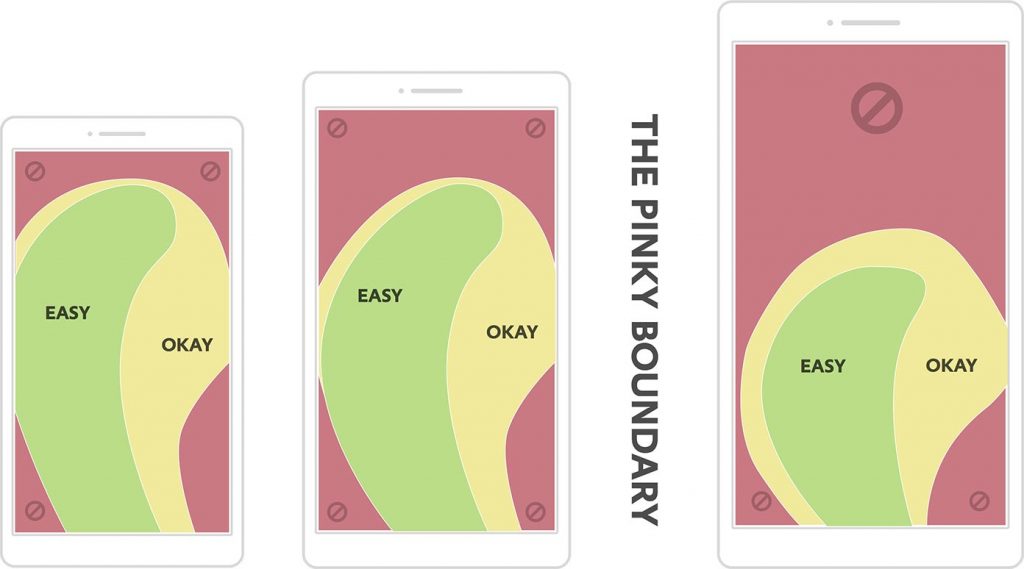
در سایز های مختلف گوشی بدین شکل تغییر می کند:

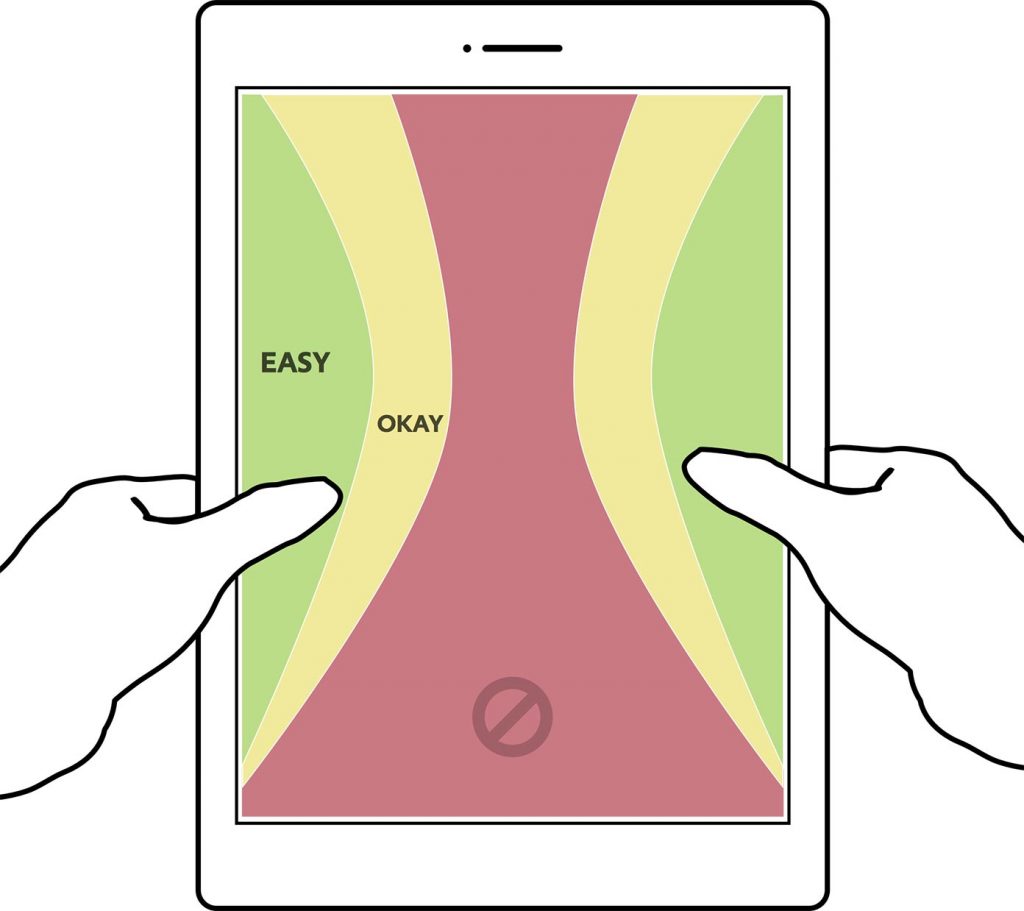
در تبلت بصورت زیر است:

و در تبلت بصورت افقی:

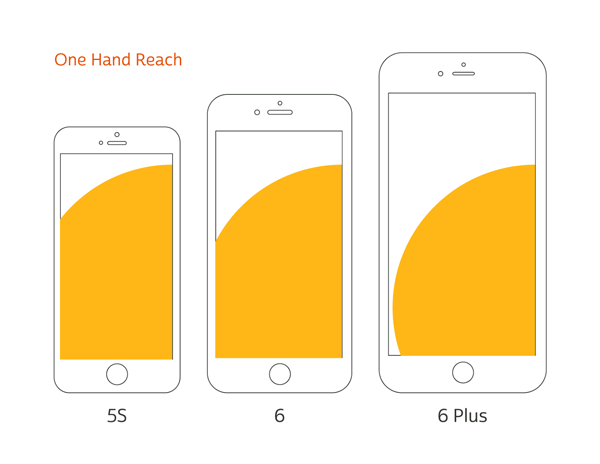
همچنین در سه مدل آیفون به شکل زیر است:

پس ما باید با توجه به نوع کاربری برنامه و افقی یا عمودی بودن صفحه، در چینش آیتم های صفحه به نکات بالا توجه کنیم. البته توجه داشته باشید همانطور که قبلا اشاره کردم، اکثر آمارهای ارئه شده برای کاربران راست دست در نظر گرفته شده است. زیرا اکثریت آنها راست دست هستند.
امیدوارم مطالب فوق مفید واقع شده باشد. اگر سوال یا نکته نظری داشتید کامنت بگذارید.
منبع: بایت کد
 Mahdi Tajik I'm Mahdi Tajik. I am project manager and Full-stack Android developer. welcome to my personal website.
Mahdi Tajik I'm Mahdi Tajik. I am project manager and Full-stack Android developer. welcome to my personal website.





اقا لینک مطلبو من پیدا نکردم.میشه راهنماییم کنید؟
سلام. بایت کد
mamnon,a’ali bod.