کار با CollapsingToolBar به همراه مثالی ساده
حتماً شما هم افکت های زیبای Material Design را دیده اید که چگونه با اسکرول دادن لیست، toolBar و عناصر دیگر با یک افکت زیبا جمع شده و به بالا می روند. چی؟! راجع بهش می دونید و ازش استفاده می کنید؟ باشه من می خوام در این مقاله نحوه صحیح پیاده سازی CollapsingToolBar را باهم برسی کرده و ابهامات احتمالی موجود در گوشه ذهنمون رو بر طرف کنم. پس چه دوستانی که با این کتابخانه آشنا هستند و چه شمایی که تازه می خواهید شروع کنید، تا آخر این مقاله با من باشید. پیشنهاد من اینکه یکبار مقاله را کامل بخوانید و بعد بروید سراغ کد. ۹۰ درصد سوالات برطرف می شود و اگر دوباره مقاله را بخوانید ۱۰ درصد بقیه نیز اوکی میشود. انشاء الله 😉

تعریف:
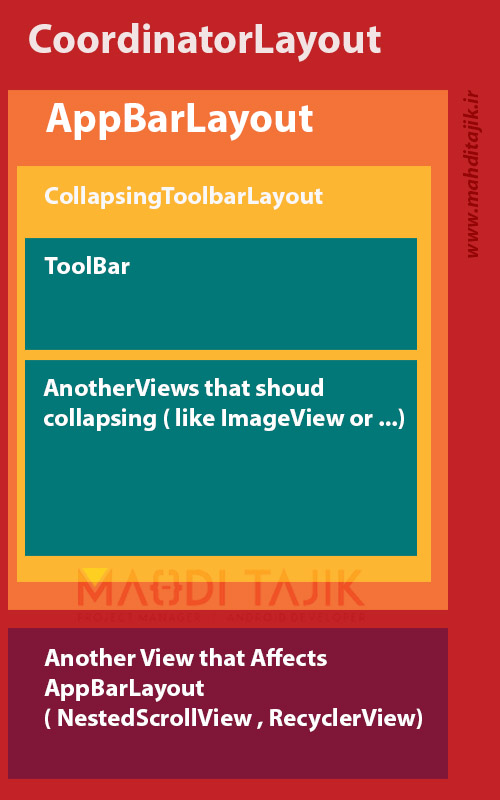
CollapsingToolBar یک wrapper یا غلاف برای ToolBar هست که خودش مشتق شده از AppBar است و طراحی شده تا فرزند AppBarLayout باشد. خود AppBarLayout یک LinearLayout است با این امکان که اکثر افکت ها و امکانات Material Design در فرزند های آن قابل استفاده است و اجازه می دهد تا ToolBar و View های دیگر نسبت اسکرول شدن View های وابسته (NestedScrollView و یا RecyclerView) عکس العمل نشان بدهند و افکت های Material Design را اعمال کنند.حتماً می دانید که AppBarLayout باید والد یا parent آن CoordinatorLayout باشد. خود CoordinatoLayout نیز Super FrameLayout است که معمولا به عنوان والد اصلی لیوت ها بکار گرفته می شود. برای جلو گیری از پیچیده شدن مطلب به نمودار زیر توجه کنید:

خیلی خوب بیاید یکبار بالعکس دفعه قبل از بالا به پایین برسی کنیم:
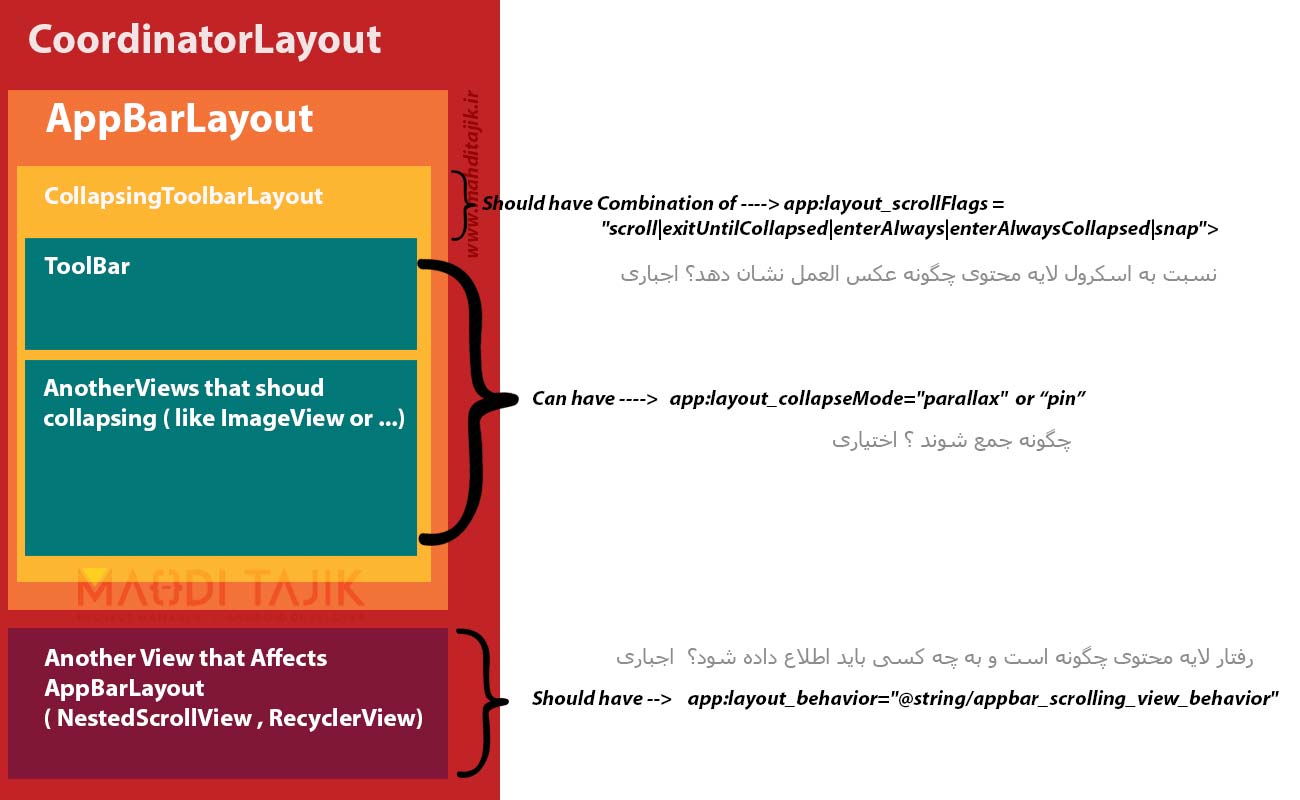
CoordinatorLayout لازم است تا بتوانیم AppBarLayout داشته باشیم. AppBarLayout هم باید باشد تا بتوانیم CollapsingToolBarLayout داشته باشیم. درون CollapsingToolBarLayout هم یک ToolBar برای برنامه می گذاریم و یک ImageView. ما می خواهیم با اسکرول خوردن لایه محتوا، کل CollapsingToolBarLayout و کامپوننت های داخل آن به جز ToolBarجمع شود. در هر کدام از این کامپوننت ها هم باید Property های مخصوص را به درستی مقدار دهی کنیم. اول اینکه در CollapsingToolBarLayout باید فلگ اسکرول را بدهیم که مشخص می کند نسبت به اسکرول لایه محتوا چه عکس العملی نشان دهد. در ضمن می توان برای ToolBar یا کامپوننت های داخل CollapsingToolBarLayout نوع جمع شدن ان را مشخص کرد که می تواند بصورت Paralex یا pin باشد. استفاده از paralex برای ImageView بسیار جالب خواهد بود و با سرعتی کمتر از سرعت اسکرول از صفحه خارج خواهد شد. ( سایت های paralex رو حتماً دیده اید!) البته گزینه pin فقط روی ToolBar کار می کند و توسط آن بعد از جمع شدن کل CollapsingToolBarLayout فقط ToolBar بالای صفحه باقی می ماند و به اصطلاح Pin می شود. البته توجه کنید که نمی توان Pin را مثلا روی ImageView اعمال کرد.
بسیار خوب، از طرفی هم به لایه محتوی باید بگوییم که قرار است تغییرات اسکرولش به AppBarLayout اطلاع داده شود که این امر با ست کردن layout_behavior محقق می شود.
همه اینها در تصویر پایین رسم کرده ام تا بسیار راحت جمع بندی کنیم.

حالا می تونید برگردید و تعریف رو دوباره بخونید. خیلی خوب! ببینیم چطور می تونیم این افکت ها را ایجاد و مدیریت کنیم. استفاده از Component های یاد شده به همراه چند Scroll_flags باعث ایجاد افکت های Scrolll می شود که بصورت زیر است:
Scroll
اگر از فلگ
scroll
استفاده نکنیم اصلا ToolBar اسکرول نخواهد خورد و از این فلگ را معمولا با ترکیب فلگ های دیگر استفاده می کنیم.
enterAlways
با استفاده از فلگ
enterAlways
بعد از اینکه آیتم از صفحه خارج شد با اولین اسکرول برعکس بعدی دوباره نمایان می شود. اگر از فلگ
scroll
به تنهایی استفاده کرده بودیم باید تمامی صفحات اسکرول شده را برگردیم تا دوباره آیتم خارج شده (ToolBar یا هر آیتمی که این فلگ به او نسبت داده شده) به صفحه باز گردد. موارد را در مثال می توانید مشاهده کنید و حتی با دانلود کل کد از gitHub تک تک آنها را خودتان امتحان نمایید. پس نگران نباشید!
exitUntilCollapsed
با استفاده از این فلگ، لیست بصورتی عمل می کند که با اسکرول لیست به سمت بالا کم کم فضای آیتم را گرفته و آیتم از بالا به بیرون می رود و باید همه صفحه های اسکرول شده در
exitUntilCollapsed
بصورت عکس اسکرول شوند تا آیتم (ToolBar یا هر آیتمی که این فلگ به او نسبت داده شده) دوباره باز گردد. فقط حواسمان باشد که این فلگ برای CollapsingToolBar عمل می کند و برای آیتم های دیگر کارایی ندارد!
کد نمودار بالا بصورت زیر است:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <!-- fitsSystemWindows: hen enabled, the AppBarLayout assumes that the status bar is not available and it has to occupy the entire real estate. --> <android.support.design.widget.AppBarLayout android:id="@+id/app_bar" android:layout_width="match_parent" android:layout_height="256dp" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsingToolBar" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="@color/colorPrimary" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <!-- * contentScrim: when collapsing the toolbar color change to this, if you want to use this feature do not set background color for toolBar --> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" app:layout_collapseMode="parallax" android:src="@drawable/ic_back"/> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:elevation="7dp" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:layout_collapseMode="pin"/> <!-- * layout_collapseMode: indicate how our tool bar act to collapsing pin on top or paralex --> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <include layout="@layout/content_main"/> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="@dimen/fab_margin" app:layout_anchor="@id/app_bar" app:layout_anchorGravity="bottom|right" app:srcCompat="@android:drawable/ic_dialog_email"/> <!-- * layout_anchorGravity: layout_gravity should removed so the layout_anchorGravity works --> </android.support.design.widget.CoordinatorLayout> |
نکته۱:
گزینه
contentScrim
در
CollapsingToolbarLayout
باعث می شه که بعد از جمع شدن بجای استفاده از بخش مانده از تصویر به عنوان بک گراند، رنگش به رنگ مورد نظر ما تغییر بکنه. حواستون باشه این گزینه وقتی کار میکنه که شما
toolBar
رنگ پس زمینه نگذاشته باشین.
نکته۲:
گزینه
layout_anchor
باعث میشه که کامپوننت های درون
CoordinatorLayout
بتونند به آیتم های دیگه اصطلاحاً لنگر بندازن و بهشون وصل بشوند و اتفاقات مربوط به اسکرول روی انها نیز تاثیر بگذارد. همانطور که در کد می بینید ما
floatingActionButton
را به
appBarLayout
وصل کردیم و توسط گزینه
layout_anchorGravity
موقعیت آن را نیز مشخص کردیم. اگر این مشخصه نبود ما باید احتمالا یک انیمیتی دستی به
floatingActionButton
می دادیم تازه اونم سینک کردنش با انیمیت اسکرول داستانی برای خودش. پس به راحتی می تونیم این طوری هندلش کنیم.
همانطور که می بینید با استفاده از کامپوننت های CollapsingToolBar و AppBarLayout و CoordinatorLayout با دادن چند Property ساده تونستیم افکت زیبای Material Design را داشته باشیم. امیدوارم این مقاله براتون مفید بوده باشه.
کد کامل رو از اینجا بگیرید و خودتان تست کنید.
 منبع: بایت کد
منبع: بایت کد
 Mahdi Tajik I'm Mahdi Tajik. I am project manager and Full-stack Android developer. welcome to my personal website.
Mahdi Tajik I'm Mahdi Tajik. I am project manager and Full-stack Android developer. welcome to my personal website.